Apple has confirmed that Safari on Vision Pro will support WebXR, a web-standard that allows immersive experiences to be delivered through the browser.
In a somewhat surprising move, Apple confirmed that Safari on Vision Pro will support WebXR. Prior to the reveal of the headset, it was an open question whether the company would entertain the idea of XR experiences through the browser, and even more so if the company would adopt the relatively new WebXR standard. But now Apple has confirmed that Safari on Vision Pro will indeed support WebXR.
The company confirmed as much in its WWDC 2023 developer talk titled Meet Safari for Spatial Computing, in which the Apple explained the version of Safari running on Vision Pro is “truly is Safari with the same WebKit engine underneath, plus some thoughtful additions for [Vision Pro].”
Thanks to Safari on visionOS being a fully-featured version of the browser, existing websites should work exactly as expected, the company says. But to go beyond flat web pages, Safari on visionOS includes support for WebXR for immersive experriences and the new <model> tag for 3D models.
For the time being, WebXR capabilities on Safari for visionOS are still hidden through a developer toggle, but once enabled it will support the ‘immersive-vr’ session type, and the ‘hand-tracking’ feature for user input.

WebXR allows developers to build fully immersive content that can be delivered through a web browser. It’s possible to create fully interactive VR games and experiences, like this Beat Saber clone, which can run across various headsets and browsers using the same code, just like a web page can render the same way between different devices and browsers.
Apple plans to make WebXR a mainline feature in visionOS Safari after more time collaborating with the rest of the industry on the WebXR standard.
With Apple now officially supporting WebXR, the standard can claim truly widespread support; WebXR is now supported, at least in some capacity, by Chrome, Firefox, Opera, Edge, and Safari, as well as the Quest browser, Pico browser, Magic Leap Browser, Chrome for Android, Samsung Internet, Opera Mobile, and Firefox for Android. Though like visionOS Safari, some of these browsers have kept the feature as a developer preview for now.
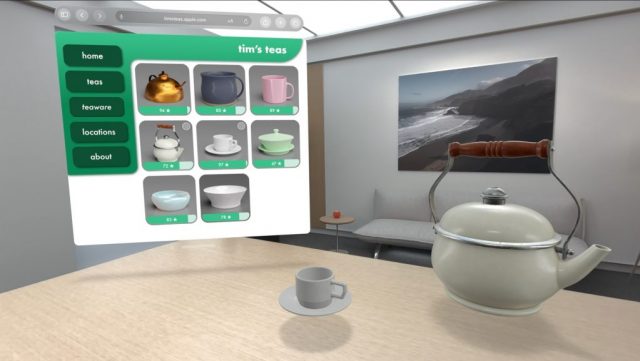
In addition to WebXR, Apple is also adding support for the in-development <model> specification, a standardized approach to adding 3D models to web pages for things like previewing clothing, furniture, and other products.

The goal is to make embedding 3D models into web pages as easy as embedding photos or videos. For the time being the feature will remain behind a developer toggle.












